Table Of Contents
- 8 hours introduction to MapFish Framework 1.2
Previous topic
Tutorial: Application development with MapFish Framework 1.2
Next topic
This Page
Quick search
Enter search terms or a module, class or function name.
Warning
This document includes outdated information..
Welcome in the MapFish world ! First the architecture and components of the MapFish Framework are introduced.
Then, MapFish JavaScript Toolbox, MapFish Server and Tiling are presented with practical examples.
MapFish is a flexible and complete framework for building rich web-mapping applications. It emphasizes high productivity, and high-quality development. But, what is a framework ? From wikipedia : “A framework is a basic conceptual structure used to solve or address complex issues.”. The framework aims to alleviate the overhead associated with common activities performed in Web mapping development.
In that sense, MapFish Framework provides the technology for building web mapping applications. With MapFish JavaScript Toolbox technologies, the developer can create user interfaces and with MapFish Server technologies, it is possible to develop the necessary web services.
On the client side, JavaScript libraries are mainly used, on the server side, several languages can be used. Originally, Python components were used, but with the time, Java, Ruby and PHP components have also been developped. This shows the flexibility and openness of the framework.
Note
MapFish is cartographic server agnostic. It can be used with MapServer, GeoServer, MapGuide or whatever cartographic server that is able to communicate with open protocols like WMS or WFS.
Several Open Source technologies are used in MapFish Framework:
- GeoExt: GeoExt is a JavaScript library providing the groundwork for creating web-mapping applications based on OpenLayers and ExtJS.
- OpenLayers: OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles and markers loaded from any source.
- ExtJS: Ext JS is a cross-browser JavaScript library for building rich internet applications.
- Shapely: Shapely is a Python package for manipulation and analysis of 2D geospatial geometries.
- SqlAlchemy: SQLAlchemy is the Python SQL toolkit and Object Relational Mapper that gives application developers the full power and flexibility of SQL.
- GeoJSON: GeoJSON is a format for encoding a variety of geographic data structures.
- Pylons: Pylons is a lightweight web framework emphasizing flexibility and rapid development.
Additionaly, the creation of MapFish applications will use the following Open Source Technologies:
- TileCache: TileCache provides a Python-based WMS-C/TMS server, with pluggable caching mechanisms and rendering backends.
- PostGIS: PostGIS adds support for geographic objects to the PostgreSQL object-relational database. In effect, PostGIS “spatially enables” the PostgreSQL server, allowing it to be used as a backend spatial database for geographic information systems (GIS).
- OGR: The OGR Simple Features Library is a C++ open source library providing read and sometimes write access to a variety of vector file formats.
- GDAL: is a translator library for raster geospatial data formats.
MapFish aggregates these components and ensure that they can work together.
The main goal of the MapFish Framework is to simplfiy the developer’s life when building MapFish applications. The following schema describes the general architecture of MapFish applications:
On the server side, the data can be managed inside a database or as files. From these data, in order to improve the application performance, a tile generator can be used to cache the geographic content. The tile generation process is based on a cartographic server that is able to serve the tiles or on files (images, for example). The MapFish application server provides services like search, print or edit. Complex and custom data analysis can be developed with the technology provided by the MapFish framework.
Note
The MapFish Protocol is a RESTFull protocol for creating/reading/querying/updating/deleting features. The MapFish protocol defines a communication language between client and server part.
On the client side, four JavaScript libraries are used to allow the creation of advanced user interfaces. Some demos here:
Through internet the data are transferred as JSON/GeoJSON or XML/GML data flow. OGC or other web services can of course be used by the client applications.
The MapFish Framework provides the bricks to create web mapping applications. From these bricks, there are two main ways to create custom MapFish applications.
In this case, the bricks of the framework are used to create a custom application.
In this case, the bricks of the framework are used to create a template. The template can contain for example the general layout of the application or some base layers. This template can be used several times to create custom applications. And, of course, custom code can be done for the specific applications.
MapFish is compliant with the Open Geospatial Consortium standards. This is achieved through OpenLayers or GeoExt which support several OGC norms, like WMS, WFS, WMC, KML, GML etc..
MapFish JavaScript Toolbox is composed of four JavaScript libraries: ExtJS, OpenLayers, GeoExt and MapFish. The functionality of all these libraries will be highlighted with some example code.
Ext JS is a cross-browser JavaScript library for building rich internet applications. It provides a very large list of UI components.
Some editors can help to create ExtJS UI: GUI Builder or GUI Designer. To know more about this technology, you can follow the ExtJS tutorial.
Note
In order to play with ExtJS, it is needed to reference the ExtJS library and the associated css (more information here: Get Prepared with ExtJS). For simplicity, we have prepared an accessible build with CacheFly.
Then, simply add the following code in the html page:
<script type=”text/javascript” src=”http://extjs.cachefly.net/builds/ext-cdn-771.js“></script>
<link rel=”stylesheet” type=”text/css” href=”http://extjs.cachefly.net/ext-2.2.1/resources/css/ext-all.css” />
Create your own html page with the following code extjs_hello_world.html. If you open it in a browser, you should get a message “Hello World! You have ExtJS configured correctly!”
Show codeThe Viewport renders itself to the document body, and automatically sizes itself to the size of the browser viewport and manages window resizing. There may only be one Viewport created in a page. Let’s have a look at the configuration of a viewport:
To test: extjs_viewport.html
Show codeOpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles and markers loaded from any source.
Have a look at the OpenLayers examples to see the power of this library.
Note
In order to play with OpenLayers, it is needed to reference the OpenLayers library.
Simply add the following code in the html page:
<script src=”http://www.openlayers.org/api/OpenLayers.js“></script>
Instances of OpenLayers.Map are interactive maps embedded in a web page.
To test: openlayers_map.html
Show codeGeoExt is a JavaScript library providing the groundwork for creating web-mapping applications based on OpenLayers and ExtJS.
Have a look at the GeoExt examples to see the power of this library.
Note
In order to play with GeoExt, it is needed to reference the OpenLayers, ExtJS and GeoExt library.
For GeoExt, simply add the following code in the html page:
<script src=”http://dev.geoext.org/trunk/geoext/lib/GeoExt.js“></script>
GeoExt relies on features from OpenLayers 2.8. Until OpenLayers 2.8 is released, you can use the latest release candidate (link directly to http://openlayers.org/api/2.8-rc2/OpenLayers.js)
A GeoExt MapPanel is an OpenLayers map integrated into an ExtJS Panel.
To test: geoext_mappanel.html
Show codeGeoExt provides the GeoExt.Action class for adaptating a control to an object that can be inserted in a toolbar or in a menu.
To test: geoext_action.html
Show codeMapFish JavaScript contains specific MapFish UI components that are not part of the other libraries.
The goal of the MapFish API is to allow the integration of a MapFish application inside a web page or a CMS.
The SwitzerlandMobility project has an API:
<html>
<head>
<title>Veloland API</title>
<script type="text/javascript" src="http://map.schweizmobil.ch/api/api_merged.js"></script>
<script type="text/javascript">
function init() {
// centering example map
new SchweizmobilApi({
land: 'wander',
mapContainerId: 'mymap1',
center: {
easting: 600000,
northing: 200000,
zoom: 20
}
});
}
</script>
</head>
<body onload="init()">
<div id="mymap1" style="width:800px;height:600px;border:1px solid grey;float:left;margin:10px !important;"></div>
</body>
</html>
Live example of this API (copyright and privacy policy):
A MapFish permalink is an hyperlink that will return the user to the current MapFish view and configuration. The URL parameters store the application state.
- Permalink with centering on a city: http://map.veloland.ch?lang=en&p&gemeinde=249372
MapFish Server is responsible for server side treatments and is composed of several modules which can be implemented in several languages such as Python, Java, Ruby, PHP or others.
Note
This chapter will be focused on the Python trunk. Python 2.5 has to be used. Other languages like Java, Ruby or PHP will be discussed here: MapFish Server in Java, Ruby or PHP. This introduction is done for computer with an Ubuntu distribution.
In MapFish server, the data are usually stored in a geospatial database (PostGIS, Oracle Spatial, SpatialLite for example) or as flat files (Shapefile, GeoTIFF, Mif/Mid etc..). In Python, OGR/GDAL functions can be used through a Python binding.
In order to load the countries file (countries.zip) in a PostGIS database (we assume PostGis database is installed), the following procedure can be follow:
Create a new database “intro”:
sudo su postgres
createdb -E UNICODE intro
createlang plpgsql intro
psql -d intro -f /usr/share/postgresql-8.3-postgis/lwpostgis.sql
psql -d intro -f /usr/share/postgresql-8.3-postgis/spatial_ref_sys.sql
psql -d intro -c "SELECT postgis_full_version()"
exit
The last query will inform you about the version of the installed PostGIS version.
Import the data in the “intro” database:
unzip countries.zip
sudo su postgres
shp2pgsql -W utf8 -s 4326 countries.shp countries | psql -d intro
exit
And to check that everything is ok. Additionaly we need to grant the access to this table to user www-data in order to allow an access from MapFish server in a web environment:
sudo su postgres
psql intro
\d
select count(1) from countries;
GRANT ALL ON countries TO "www-data" ;
GRANT SELECT ON geometry_columns TO "www-data";
GRANT SELECT ON spatial_ref_sys TO "www-data";
\q
exit
MapFish Server is not a cartographic server. For customer projects, a cartographic server is usually set up together with MapFish Server in order to diffuse the geographic data. With MapServer, the stylization and creation of WMS/WFS services is done through the configuration of the MapFile.
In order to access data, a REST architecture is used within MapFish Server. A protocol characterized this architecture and defines a common language for creating/reading/querying/updating/deleting features.
To read features, here are example URL’s. The answer is provided as GeoJSON flow:
- Request: GET http://www.example.fr/features?lon=5&lat=50
- Response: the features that contain point (5,50)
- Request: GET http://www.example.fr/features?box=5,50,7,60
- Response: the features within the bounding box (5,50,7,60)
- Request: GET http://www.example.fr/features?maxfeatures=3
- Response: a maximum of 3 features
A complete description of the protocol can be found here.
It’s clear that, programmatically, the MapFish REST protocol is dependent of the user data. But, in order to simplify the development of web mapping applications, MapFish provides functions that can generate, based on a configuration file, the code for you.
More information on this in the MapFish Wiki.
More details about the generated code can be found in SQLAlchemy tutorial.
Install first the MapFish Framework: Installation.
Then, in order to create a MapFish protocol, follow theses steps:
source venv/bin/activate
paster create --template=mapfish intro sqlalchemy=true
Configure the connection to the PostGis database by editing development.ini:
sqlalchemy.url = postgres://www-data:www-data@localhost:5432/intro
You can test that the server is ready by starting:
paster serve development.ini --reload
And testing the URL http://localhost:5000
Configure the information about the countries layer in file layers.ini:
[countries]
singular=country
plural=countries
table=countries
epsg=4326
geomcolumn=the_geom
And let MapFish generates the code for you !:
paster mf-layer countries
Last thing: don’t forget to add the correct route in intro/config/routing.py (before map.connect(‘/{controller}/{action}’)), if root directory is where layers.ini and development.ini are.:
map.resource("country", "countries")
It’s now ok. You can start the server:
paster serve development.ini --reload
And use the MapFish Protocol:
http://localhost:5000/countries/1
view-source:http://localhost:5000/countries/1
Note
view-source is for for Firefox users
Get all the countries that contain point (5,50):
view-source:http://localhost:5000/countries?lon=5&lat=50
Get all the countries within the bounding box (5,50,7,60):
view-source:http://localhost:5000/countries?box=5,50,7,60
Get a maximum of 3 countries:
view-source:http://localhost:5000/countries?maxfeatures=3
Get the list of all countries.pays attribute, without geometries:
view-source:http://localhost:5000/countries?attrs=pays&no_geom=true
MapFish uses the power of paster to let you easily create new MapFish applications. With paster, you can generate the code for your application based on a MapFish template:
paster create --template=mapfish intro sqlalchemy=true
In addition, you can create a template from your application in order to reuse it.
The Python Package Index is a repository of software for the Python programming language. An huge amount of libraries (6000+ !) are referenced over there. MapFish can work together with the majority of them. Here is a listing of often uses libraries:
- AuthKIT: An authentication and authorization toolkit for WSGI applications and frameworks
- repoze.who: An identification and authentication framework for WSGI.
- FormAlchemy: FormAlchemy greatly speeds development with SQLAlchemy mapped classes (models) in a HTML forms environment.
- GDAL Python Binding: This Python package and extensions are a number of tools for programming and manipulating the GDAL Geospatial Data Abstraction Library for manipulating raster data and OGR for manipulating geospatial vector data.
The creation of a recentering tool providing autocompletion capabilities implies two developments. On client side, a recentering widget is needed to manage the user input. This widget will communicate with a server side service: the MapFish protocol.
(To test: local_recenter.html and store it in intro/public and start it with http://127.0.0.1:5000/local_recenter.html):
Show codeGlobe application uses the MapFish protocol to allow edition and have authentication capabilities.
MapFish contains two main Java components :
- The print module: print documentation / print sample
- A library for the management of geometries and the parsing/writing of GeoJSON
The Mapfish REST protocol for Ruby is implemented as a plugin for the Ruby on Rails framework. MapFish Ruby documentation.
A Symfony MapFish Plug-in has been developped to easily develop MapFish application with PHP. This plug-in contains a GeoJSON parser and writer and a bridge to the MapFish print server. It uses Doctrine as ORM. The main goal of this plug-in is to create a MapFish protocol in a PHP environment.
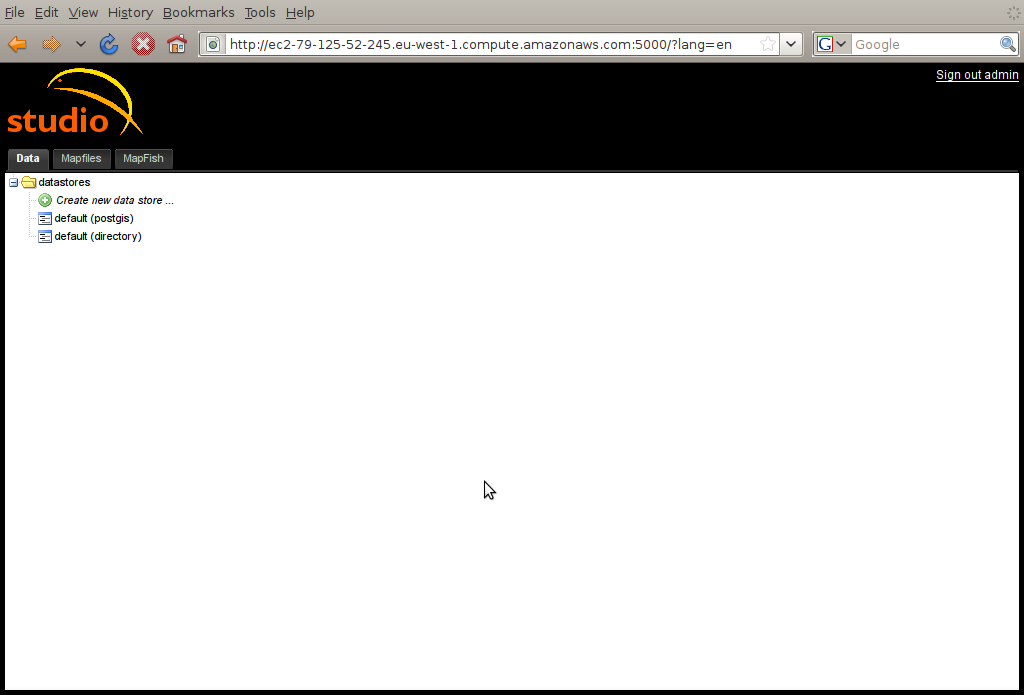
Studio is a web software used to administrate web mapping applications created from MapFish framework.
Note
Studio’s motto are “no development” and “no file edition”
Studio UI is divided in three functional parts:

More information: mapfish.tutorials.studio_user_guide.work_with_studio.
Studio uses a Pylon template to create the MapFish applications. This template can be customized.